Hello!👋
I'm a weird nerd that tinkers in all things computers. Professionally, I'm a web app developer, but I also do a lot of UI design, server setup, and really anything computery. I have some neat cats too. I'm on GitHub, Bluesky, Keybase, and Last.fm, and probably other places too.
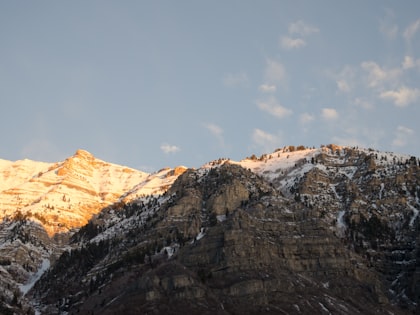
I enjoy taking photos. You can find some of them on Unsplash, here's a selection!
I also run a pizza blog! I eat a lot of pizza (like, too much pizza), so I decided to document it. For a while when I first started the blog, I posted every time I ate pizza, but since that's often daily, I now only post new pizzas that I try for the first time. I try to give a simple review of each one, and while I find detailed food critique weird and difficult to do well, I enjoy writing the brief summary and posting the photos.

My current favorite pizza is the Little Caesar’s Slices-N-Stix. Half-pizza, half-Italian Cheese Bread!
Here are a few of the things I've designed and built:
 Ren's Adventures
Ren's AdventuresA simple visual novel game template built for the Playdate handheld console. Includes a basic scene scripting system, conversion tools, and demo project.
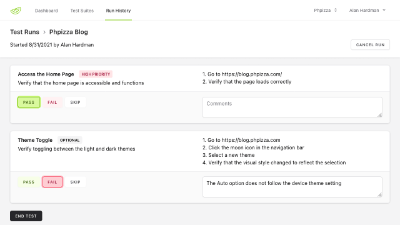
 Lime Testing Suite
Lime Testing SuiteA simple test case library and manual software testing suite, designed to make reproducable test flows easy and intuitive. Built on Laravel with Inertia.js, Vue, and Tailwind CSS.
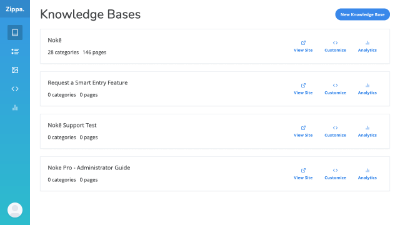
 Zippa
ZippaA startup I co-founded as a platform for publishing knowledge bases. I designed the branding and back-end UI, implemented marketing page designs, and built the applications.
 Phproject
PhprojectAn open source project management suite I started early in my professional web development career. It's gathered a decent userbase, with contributors from all over the world, and is translated by the community into 12 languages.
- StructHub
A startup focused on providing a sophisticated publishing platform for instruction and assembly manuals. I lead the development and did all of the branding and UI design.
- And more!
Check out my GitHub profile for a lot of other projects I've worked on.
Tip: you can scroll horizontally!